Sempre più clienti hanno l’esigenza di rinnovare interfacce complesse e obsolete. Per supportare il passaggio da un vecchio portale/software ad una nuova piattaforma, in Intesys adottiamo l’Atomic Design.
Cos’è l’Atomic Design
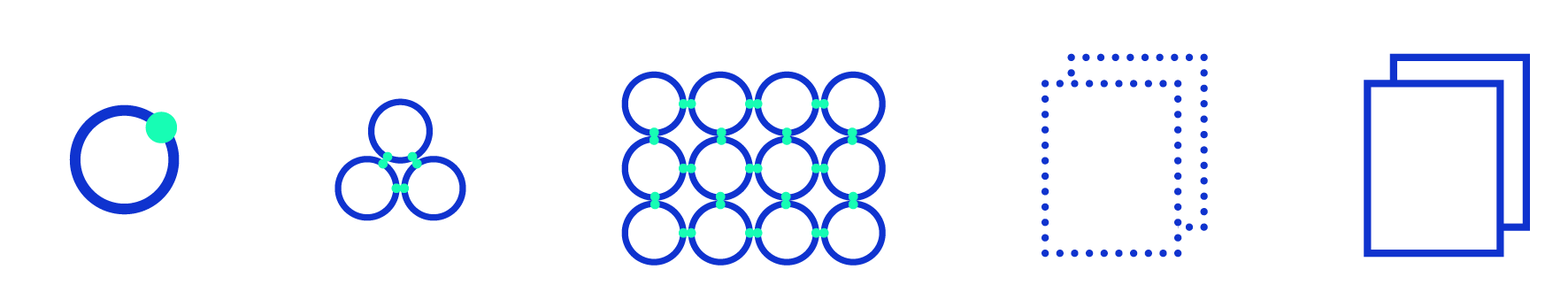
L’Atomic Design negli ultimi anni è diventato un approccio molto noto nell’ambito della User Experience (UX), del Visual Design e del Web Design. Questo metodo di progettazione, ideato da Brad Frost, presuppone di progettare interfacce e creare Design System tramite l’identificazione e la progettazione degli elementi minimi che compongono una schermata: atomi, molecole, organismi, template e pagine.

Ogni interfaccia, infatti, va intesa come costituita da elementi semplici che si compongono via via in organismi più complessi.
Vediamo un esempio.
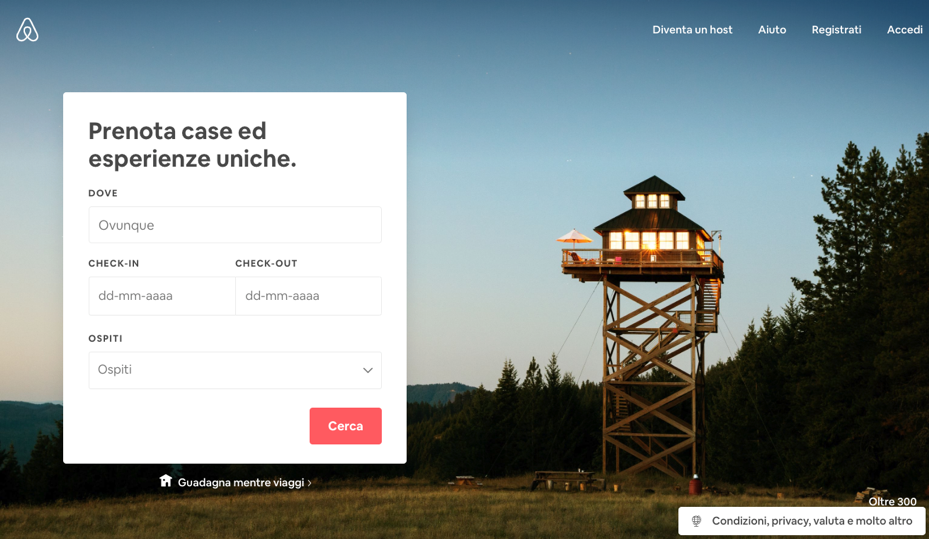
Analizzando la home page di Airbnb, possiamo facilmente notare come sia composta da:

- singoli atomi (ad esempio il pulsante “Cerca”)
![]()
- molecole (ad esempio pulsante “Cerca” e dropdownlist “Ospiti”)

- organismi (ad esempio, titolo di sezione con testi, pulsanti, input bar, ecc)

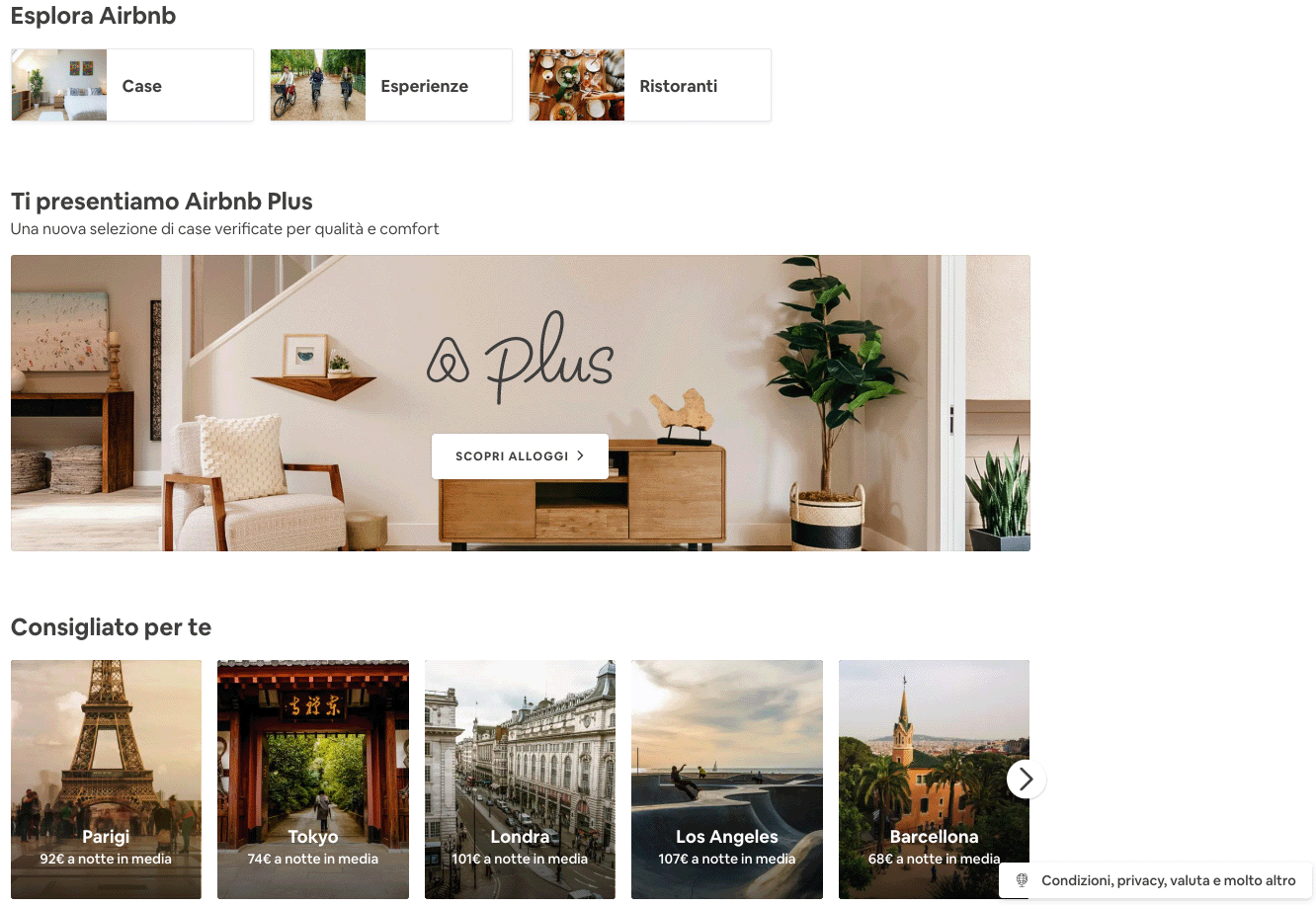
- Template (inteso come composizione di sezioni costituite da pulsanti, testi ed immagini)

L’Atomic Design può essere associato anche a momenti di design partecipativo con i clienti e con gli utenti finali che conoscono bene l’interfaccia.
Questo permette di arrivare a soluzioni innovative, grazie alle quali l’interfaccia non viene stravolta bensì migliorata, incorporando elementi d’innovazione e mantenendo abitudini e logiche sedimentate da anni nei comportamenti degli utenti.
Atomic Design e workshop di Design Thinking
Noi, in Intesys, progettiamo interfacce adottando il Design Thinking.
Le caratteristiche di questo approccio (scoprile scaricando il White Paper!) ci aiutano a definire fin da subito le migliori soluzioni possibili affiancandoci al cliente e al reparto IT.
Durante il processo di divergenza/convergenza, costruiamo assieme un nuovo ambiente digitale, identificando da principio opportunità e problematiche.
Applichiamo l’Atomic Design nella fase di convergenza, durante la quale, dopo aver esplorato le diverse opportunità e soluzioni, definiamo nel concreto l’interfaccia assieme a clienti, utenti finali e sviluppatori.
Delineiamo le singole componenti che andranno a comporre le interfacce finali.
Adottare l’Atomic Design in workshop di design per la ri-progettazione di interfacce complesse, significa:
- definire insieme (designer, IT e cliente) le singole componenti, basate su logiche conosciute dagli utenti finali e consolidate nel tempo (vedi articolo di Nielsen e Norman Group sul progettare nuovi portali);
- comporre fin da subito un Design System basato su componenti “atomiche”, replicabili e ri-utilizzabili nel tempo;
- utilizzare uno UI kit (quali ad esempio Material, Clay, Ant Design) per framework di sviluppo frontend SPA (in React, Angular, Liferay).
Come applichiamo l’Atomic Design durante i workshop?
Con la partecipazione e il coinvolgimento degli stakeholder, ovvero tutte le persone coinvolte nel processo di progettazione, svolgiamo un lavoro di co-design (progettazione diretta con le persone) in cui vengono analizzati i singoli comportamenti degli elementi atomici (ad esempio cosa fa un pulsante, in che schermata porta, quali logiche di interazioni prevede) presenti nell’attuale interfaccia del software per poi definire nuove schermate, migliorate sotto vari aspetti: usabilità, estetica, immediatezza e funzionalità.
Le 5 fasi del processo di progettazione
1. Fase di ricerca (User research)
Durante questa fase vengono condotte delle interviste esplorative per far emergere i bisogni degli utenti e gli obiettivi di business.
Mappiamo le differenti personas a cui si rivolge l’artefatto da progettare e definiamo i requisiti di progettazione (design requirements). Se presenti, vengono analizzati anche dati di utilizzo della piattaforma.
Può tornare utile svolgere dei test di usabilità sulla vecchia interfaccia, per capire cosa funziona e cosa no.
2. Analisi dell’interfaccia e Interface Inventory
Conosciuto anche come Content Audit, il secondo step prevede una analisi delle funzionalità presenti e delle logiche di dipendenze tra le diverse funzioni/schermate e pagine.
Per aiutarci nell’identificazione dei singoli elementi/componenti scomponiamo l’interfaccia in singoli atomi, molecole, organismi, template e pagine.
3. Co-Design
Dopo aver identificato gli elementi e comprese le loro logiche, si passa alla fase di Co-Design in cui questi elementi vengono riprogettatati e ripensati su carta (paper sketch) assieme agli stakeholder.
Per facilitare il lavoro, qualora si sia già scelto uno UI Kit, è possibile utilizzare le componenti già previste dal suo Design System.
4. Prototipo navigabile
Giunti a una convergenza riguardo la struttura generale di tutti gli elementi, il passo successivo è assemblarli in un prototipo navigabile che racchiude le future schermate migliorando così l’usabilità, l’immediatezza, l’impatto visivo e l’efficacia.
5. Fase visual
L’intero processo si conclude con la fase visual in cui le interfacce e le componenti del Design System vengono declinate partendo da una serie di linee guida.
Qualora non sia presente un Design System è possibile crearlo ad hoc.
I benefici dell’Atomic Design
Applicare l’Atomic Design ha molteplici vantaggi:
- Progettare insieme (IT, clienti, designer e sviluppatori) significa “toccare” con mano ciò che si andrà ad implementare, partendo dalle componenti atomiche e dalle loro logiche, senza dover aspettare milestone progettuali di presentazione/validazione;
- Identificare fin da subito eventuali problemi d’implementazione collegate a soluzioni ipotizzate;
- Mettere in contatto diretto designer e sviluppatori con l’obiettivo finale comune di identificare le soluzioni più adatte ed efficaci da un ventaglio di possibilità differenti;
- Progettare nel dettaglio gli elementi/componenti conoscendo le loro logiche (applicative) tramite il coinvolgimento diretto degli esperti del dominio, detentori di un preziosissimo “know-how” aziendale;
- Definire delle “regole di base” e, qualora non sia stato scelto precedentemente, un Design System utile per progettare in futuro nuove pagine;
- Migliorare l’usabilità dei singoli componenti adottando Design System e UI Kit pensati a favorire l’accessibilità;
- Progettare utilizzando Design System con l’ottica di avere componenti già predisposti per la declinazione su mobile.
Vuoi conoscere come applichiamo il Design Thinking?